こんにちは、うさぎ飼いです。
本日、Word Pressの有料テーマ、Storkを導入しました。
Storkを導入した感想
んなんじゃこりゃぁぁぁぁぁぁぁぁぁ!めっっっっっちゃいいぃぃぃぃぃぃぃぃ!!!!!
です(笑)
うさぎ飼いはワードプレス初心者で、有料テーマにお金を出し渋っていたわけではないんです。有料テーマがあるってことを知らなかったわけです。(恥)
実際にワードプレスを使ってみて思ったんですが、ワードプレスってその名の通り、 言語でカスタマイズする要素が大きいじゃないですか。
ホーム画面のカスタマイズってどうやってやるんだろ??まあCSSとかを、わ~っといじればできるんだけど、大変そうだなぁ。
と思ってたんです。それで、サイトのデザインについてはしばらく放置しておりました。
他の人のブログを見ていると、なんでこの人こんなに見出しが見やすいんだろ~?きっといろんなプログラミングしているんだろうなぁすごいなあ(他人事)
という感じだったんですが、どうやら色々調べてみると、サイトのデザインていうのは、テーマに大きく依存するんですね!(本当に初心者の発言で申し訳ありません)
そして有料テーマはデザインをカスタマイズできる幅が広い!プラグインに頼らなくても出来ることがたくさん。
Storkを選んだ理由
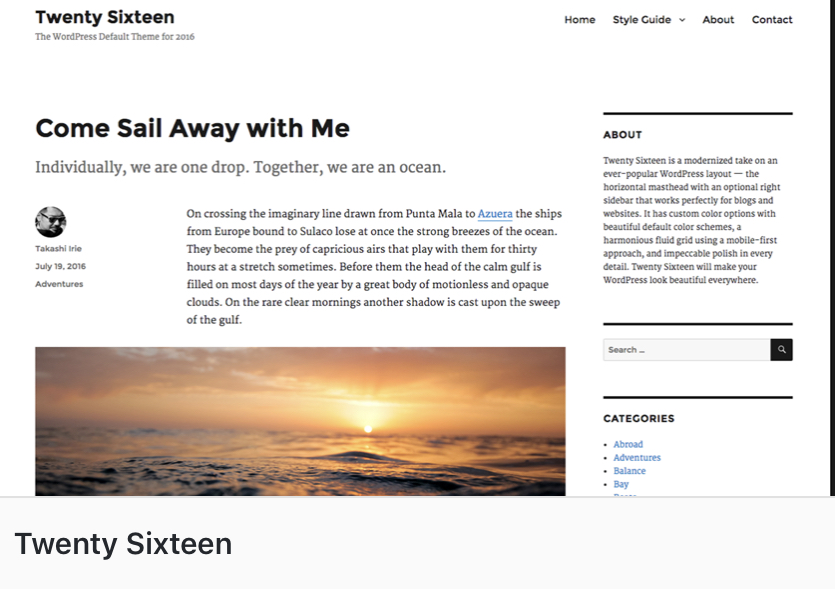
前使ってたものは、無料のTwenty Sixteenというテーマでした。

こんな感じの外観なんですが、なんとなく査読論文チックでかっこいいなと思って使ってました。
でもなんか、無機質な感じがあって、このまま記事が多くなっていったらなんか、だら~~っと文字が並んだホーム画面&記事という感じになりそうだなと悩んでおりました。
有料サイトは、ブログのテーマごとで、色んなデザインがあって、見た感じどれも凄そうで、実際初心者の私が何がいいとかわからない・・・・。
Storkは、「究極のモバイルファーストオールインワンWPテーマ」、つまり携帯やスマホから見た時にデザインが崩れないってことを重視しているってことですよね。これはいいなあと。あとは、デザインがかわいいなと思ったのでこれにしました。
テーマの変更
記事が50記事くらいあったので、色々最初からやり直さなくてはいけないんだろうなあと覚悟していたのですが、思ったより全然簡単でした。
まずは、バックアップアップをとって、Storkを購入してインストールしただけです。1番大変だったのは、私のクレジットカードが上限を超えていて、支払い画面で二度手間だったことくらい。全然関係ない話ですね、すみません。
アドセンスの広告やメニュー、ウィジェット、全て引き継がれていて、ほとんど設定のし直しってことはありませんでした。
デザインが変わると、少しイメージと違う部分があったりするので、そこはこれから直していきたいと思います。
デザインが変わったことでやったこと
変更する前のテーマによるんですが、私の場合気になったのはこの3つでした。
- アイキャッチ画像の選定
- メニューの追加
- 広告の再配置
今までアイキャッチ画像というものを1回も使ったことがありませんでした。でもStorkは、記事一覧にアイキャッチ画像が出てくるので、設定していないと、「No image」って出てくるんですね。これがなんとも言えない。今までの記事の中からアイキャッチ画像を選んでいく作業が必要になりました。
そして、ホーム画面にいい感じにメニューを表示出来るので、2個しかメニューがないのは、これまたなんとも言えない気持ちに。メニューにカテゴリーへのリンクを追加しました。
もう一つ、Googleアドセンスのリンク広告の雰囲気が変わりました。もちろんいい意味で、です。今まで、リンク広告貼っても、なんか高さが小さくて、どうしたものでしょ??と思っていたんですが、いい感じになりました。なので、記事の上下にそれぞれ1個ずつ、と変更しました。
まとめ
有料テーマのデザインと機能は無料のものと比べて全然違いますね。テーマの変更はそれほど難しいものではなかったんですが、デザインの微妙な違いで1つ1つの記事をカスタマイズしていかないといけないことを考えると、絶対に最初から導入した方がいいですね。
もうちょっと記事がたまってから有料デザインに変えようかな〜と思ったりもしましたが、思い立ったが吉日、すぐに変更して本当によかったです!















コメントを残す